
This is the second post from the series of posts about useful tools and services for web designers and developers. I planned it to be a monthly series but from now I will share a collection of tools and links once a week.
If you like this post and would like to be kept up to date with fresh design news and resources, you can follow us on Twitter, Tumblr or by subscribing to our RSS feed.
Important! If you have an app or other useful resource you’d like to share, tweet it to @mazeofminds or drop us an e-mail.
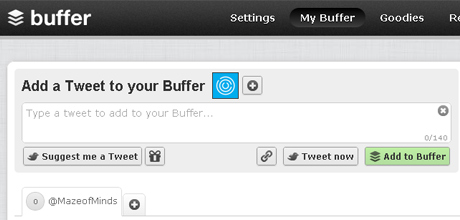
Bufferapp
A lovely tool for twitter, just recently discovered. Buffer app helps you build a tweet queue and spreads out your updates over time.
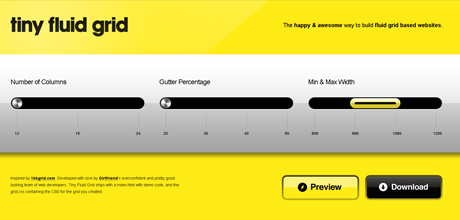
Tiny Fluid Grid
This tool helps you build fluid grid based web layouts. Tiny Fluid Grid ships with an index.html with demo code, and the grid.css containing the CSS for the grid you created.
The Semantic Grid System
With The Semantic Grid System you can set column and gutter widths, choose the number of columns, and switch between pixels and percentages. And all without any none semantic “.grid_x” classes in your markup.
Golden Grid System
Golden Grid is a folding grid system for responsive web design. Created by Joni Korpi.
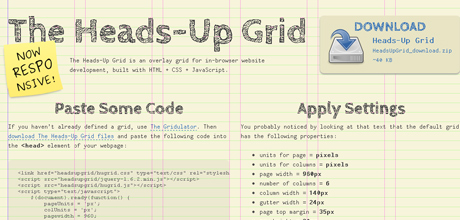
The Heads-Up Grid
The Heads-Up Grid is an overlay grid for in-browser website development, built with HTML, CSS, JavaScript.
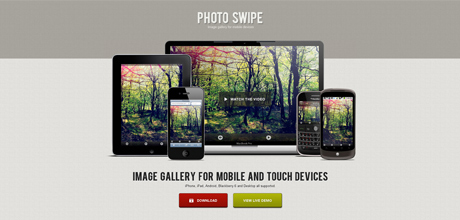
Photoswipe
PhotoSwipe is a free HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. This gallery provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
jQuery Mobile Pagination Plugin
The Pagination plugin creates touch-drag navigation between separate HTML pages. Simply add this plugin to your page and link together documents via ordinary HTML anchors. The linked pages will pre-fetch, and in browsers that support touch events, you’ll be able to drag between the linked pages, while desktop users can navigate with mouse or keyboard.
TransformJS 1.0 Beta
TransformJS is a free JavaScript library to help you use 2D and 3D transforms as regular CSS properties.
TransformJS is supported in all major browsers: Safari, Chrome, Firefox, Opera, and IE. However, since all browsers don’t share the same featureset, TransformJS will make its best attempt at using the best feature available.
Batman.js
With Batman.js you can build web apps beautifully and quickly. It is a full-stack microframework extracted from real use and designed to maximize developer and designer happiness. Worth to check it out.
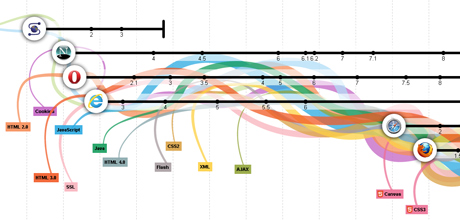
Evolution of The Web
Lovely interactive infographic about evolution of web created by Vizzuality, Hyperakt and Google Chrome team.
Mobilizer
This is a simple desktop app for previewing mobile websites, design mockups, and local HTML on Mac or PC.
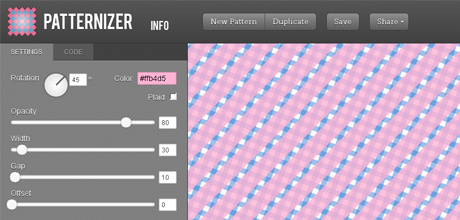
Patternizer
As the name suggests it’s a tool for making patterns. With Patternizer, it’s easy to make cool patterns in just a few minutes. It takes all the work out of creating complicated patterns, letting you focus on creativity.
ProCSSor
ProCSSor is a powerful and free CSS prettifier that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.
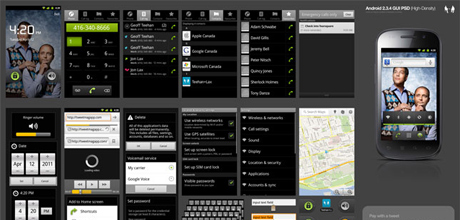
Android 2.3.4 GUI PSD (High-Density)
Fully vectorized Android GUI PSD. The template is based on the most popular screen size (normal) and pixel-density (high) using the default Android skin as the baseline.